להתראות Cordova, שלום Capacitor

פיתחתם או מפתחים כיום אפליקציות היברידיות? בוודאי יצא לכם להתקל בקורדובה בסמטה חשוכה... מסתבר שאפשר גם אחרת
לפני שנתחיל, בקצר-צרה למי שפחות מכיר: פיתוח היברידי מדבר על פיתוח בכלי הווב הרגילים שכולנו אוהבים - HTML, CSS, JS ושימוש בעטיפה של הצגת התכנים הללו ב WebView עבור אנדרואיד וב UIWebView/WKWebView ל iOS. כך אנו נשארים בסביבה הכל כך מוכרת שלנו ורק ״נעטפים״ כאפליקציה שמוכנה להעלאה לחנות.
נשמע טוב? לא?!
אז זהו שלא... כל עוד אנחנו לא צריכים ״לדבר״ עם המכשיר הכל נפלא ועובד פחות או יותר מהקופסא.. אבל מה קורה כשצריך להפעיל למשל את המצלמה או לשלוח הודעות נדחפות (Push Notification בלעז)?
כאן אנו נכנסים לשימוש בקורדובה - Cordova (הלא היא PhoneGap לשעבר...). קורדובה הוא ״הגשר״ ביננו לבין המכשיר ותומך בהמון המון פלאגינים שיוצרו עבורו שעושים פלאים. אז מה כל כך כואב שם?
😅 config.xml מול הגדרה ישירה
קובץ ההגדרות ההיסטורי של קורדובה היה צריך כל הזמן ללכת יד ביד מול הפלטפורמות - מה שהקשה להתאים אותו מול גרסאות שונות של אנדוריד/iOS. בקפסיטור אנו עובדים מול קבצי הפלטפורמה בצורה ישירה - AndroidManifest.xml & Info.plist. בנוסף, אנחנו מקבלים את היכולת לחפש שאלות ותשובות ספציפיות לגבי כל פלטפורמה גם ממפתחי ״נייטיב״ בלי להזדקק לטרנספורמציה כלשהי...
📦 שימוש במנהל החבילות npm
לקורדובה יש עולם משלו של ניהול חבילות (פלאגינים) שעובד בנפרד מ npm. בקפסיטור אפשר פשוט להתקין חבילה דרך npm והיא כבר מתפקדת בפלאגין בלי עטיפה נוספת.
✍ הוספת תכונות ״נייטיביות״ באופן ידני
כיוון שאנו נוגעים ישירות בקבצי אנדרואיד/iOS - קל לנו מאוד להוסיף יכולות או שורות קוד ספציפיות לקבצים בלי להסתבך יותר מדי כיצד לעשות זאת ואיפה יכנס כל דבר.
😸 חבר מבית טוב
למרות שקפסיטור פועל עצמאית עם כל קוד JavaScript, הוא מפותח ונתמך בידי הצוות הפעיל של איוניק (Ionic - פריימוורק לפיתוח אפליקציות היברידיות). מה שנותן לו יתרון משמעותי של עדכונים תכופים וקהילה תומכת חזקה ודוחפת.
טוב, נשמע מספיק משכנע.. בואו ונצלול פנימה!
📲 הוספת Capacitor לאפליקציה קיימת
נניח שבנינו אפליקציית ווב נפלאה בעזרת Angular/React/Vue.js או סתם HTML וג׳אווה-סקריפט בקטנה והקבצים יושבים בספריית my-app.
כל מה שאנחנו צריכים לעשות הוא להריץ את הדבר הבא בספרייה הראשית של האפליקציה:
npm i @capacitor/core @capacitor/cli
npx cap initאם לא היה לכם כלל package.json, הריצו לפני הכל npm init -y כדי ליצור אותו.
מאיפה הגיע npx??!! מה, לא קראתם את המאמר הראשון? טוב נו, פעם אחרונה... npx היא פקודה שמריצה חבילות באופן גלובלי, בלי צורך להתקין אותן כמו פעם (npm i -g package)
הפקודה npx cap init תוביל אותנו למספר שאלות הכרחיות כמו מה שם האפליקציה והמזהה שלה (עבור החנות למשל). כברירת מחדל הקבצים שלכם שתרצו ש״יעטפו״ ילקחו מספריית www אבל אפשר גם להגדיר ספרייה אחרת בעזרת הפרמטר --web-dir.
בפועל, מה שהפקודה הזו עושה הוא פשוט ליצור עבורנו קובץ json ראשוני שמכיל כמה הגדרות עבור קפסיטור בשם capacitor.config.json
השלב הבא הוא ליצור קוד עבור כל פלטפורמה שנרצה. כן כן, גם לאלקטרון שהיא מעין עטיפה של ווב עבור אפליקציות דסקטופ.
npx cap add android
npx cap add ios
npx cap add electronכל פקודה כזו כבר יוצרת קוד ״נייטיב״ שיושב בספרייה המתאימה לו, כולל הקוד הג׳אווה-סקריפטי שלכם. באנדרואיד למשל, תוכלו לראות אותו נח בעדינות תחת android/app/src/main/assets/public.
🏃 יאללה מריצים!
אחרי שבצענו פעולת build כלשהי אם אנחנו תחת פריימוורק או ספרייה שזה התפקיד שלה, או שסתם הנחנו כמה קבצים כמו index.html, main.js בספריית ברירת המחדל www, נריץ את הפקודה הבאה:
npx cap copyכאן לקחנו את הקבצים של האפליקציה/אתר והעתקנו אותם לפלטפורמות השונות. מומלץ להוסיף את הפקודה הנ״ל לחלק ה build תחת scripts בקובץ package.json.
זהו, כל שנותר הוא לפתוח את ה IDE של הפלטפורמה המתאימה
npx cap open android
npx cap open ios
npx cap open electronכשנריץ את האפליקציה בעזרת Android Studio או XCode נראה את ה״Splash Screen" של קספסיטור ודף ה index.html יפתח במלוא הדרו.
👀 אבל עדיין לא ראינו פלאגינים...
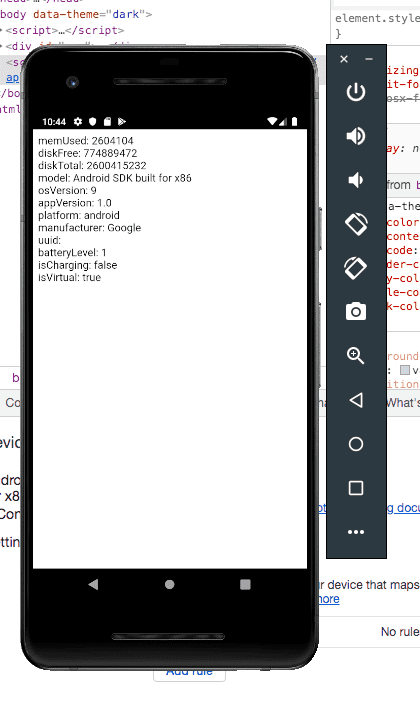
כעת נציג את הסיבה העיקרית לשימוש בקפסיטור מעבר לעטיפה הבסיסית. הנה למשל דוגמא להצגת פרטי המכשיר שלכם:
ניצור קובץ index.html בסיסי שיריץ סקריפט בעזרת type=module מה שיאפשר לנו לבצע import בתמיכת הדפדפן ללא צורך במתווכים כדוגמת Webpack...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Capacitor Device Info Example</title>
</head>
<body>
<script src="main.js" type="module"></script>
</body>
</html>import { Plugins } from 'https://cdn.pika.dev/@capacitor/core/v1';
const { Device } = Plugins;
(async function() {
const info = await Device.getInfo();
for (let key in info) {
if (info.hasOwnProperty(key)) {
document.write(`${key}: ${info[key]} <br/>`);
}
}
})();יש לנו אפשרות לבקש מקפסיטור להגיש עבורנו את הקבצים (לא עושה יותר מדי מעבר ללפתוח שרת מקומי בפורט מסויים)
npx cap serveאו להריץ את הקוד באנדרואיד/iOS בעזרת הפקודות שראינו:
npx cap copy
npx cap open android
עובד מעולה, לא?! מה שמדהים הוא שזיהוי הפלטפורמה הרלוונטית (כולל הדפדפן הרגיל) שקוף לגמרי מבחינתנו ולא צריך לבדוק ולתפוס אירוע של deviceready וכל הבלאגן מסביב...
הפלאגין הנ״ל מובנה בקפסיטור, כמובן שיש עוד עשרות רבות כאלה ואפילו תמיכה לאחור בפלאגינים רבים של קורדובה. מוזמנים להציץ כאן.
פקודות נוספות ומעניינות
npx cap sync [platform]מעדכנת קוד ״נייטיב״ במקרה והוספתם פלאגין חדש בעזרת npm שאינו מובנה בקפסיטור.
npx cap doctor [platform]מבצעת בדיקה מקיפה על הפרויקט וההגדרות הרלוונטיות
npx cap plugin:generateשלד ליצירת פלאגין עבור קפסיטור
לסיכום
אין צורך שפיתוח אפליקציות היברידות יהיה דבר לא נעים.. סה״כ ניהול החבילות כבר מתבצע גם כך כיום בעזרת npm, אז למה לא להעזר בו גם עבור חבילות לקוד ספציפי לפלפורמה?!
קפסיטור נראה בהחלט כמו העתיד הוורוד של קורדובה וכדאי כבר היום להתחיל לקפוץ למים.
אז, שחייה נעימה! 🏊

התחברו כדי לצפות בתגובות